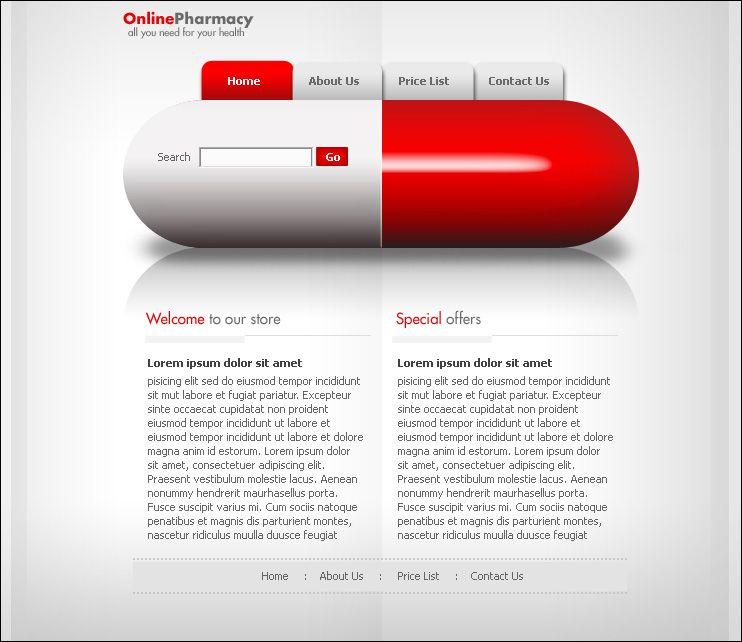
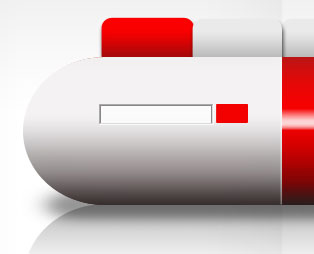
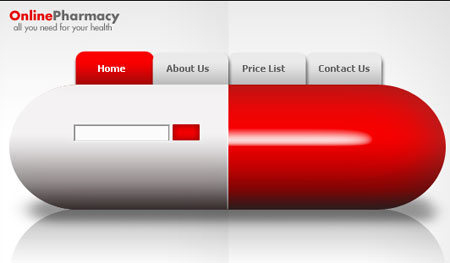
Final Image Preview

创建一个新的文件有742 × 642像素 , 分辨率72,运用矩形工具(U)代表的背景层的主要站点。

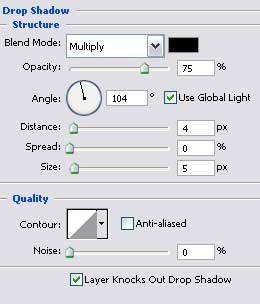
层的参数:
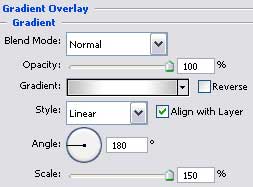
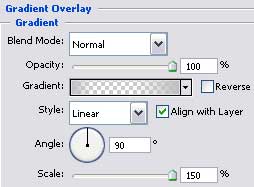
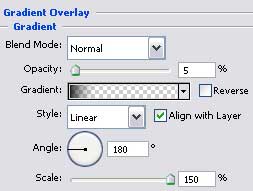
Blending Options>Gradient Overlay 配煤选项“>渐变叠加

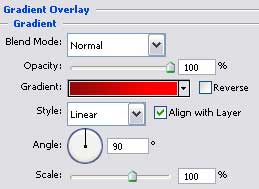
渐变的参数:


最后作出层的一个副本,然后更改副本的参数:
0%的填充 图层上。
混合选项 > 渐变叠加

渐变的参数:

 使用 矩形工具 (U),代表一个垂直的条带背景的左边。
使用 矩形工具 (U),代表一个垂直的条带背景的左边。

图层的参数:
0%的填充 图层上。
不透明度 30%
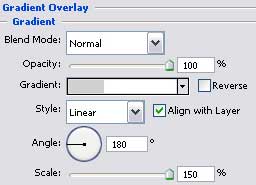
混合选项 > 渐变叠加

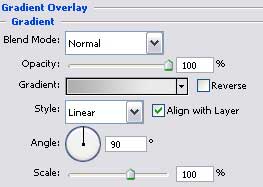
渐变的参数:


使一份最近作出的图层,然后选择翻转副本并将其放的方式下它指出 任意变形 选项。


再次选择 矩形工具 (U) 分两部分的背景。
 图层的参数:
图层的参数:
0%的填充 图层上。
混合选项 > 渐变叠加

渐变的参数:


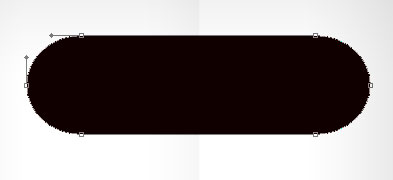
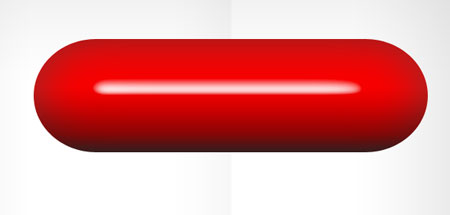
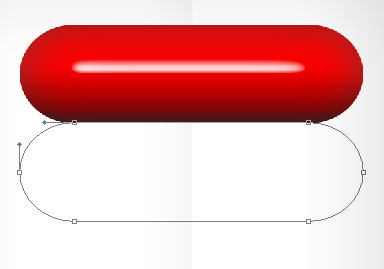
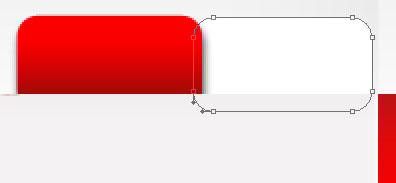
现在我们要表示站点的头,对菜单的元素使用 圆角矩形工具 (U)。


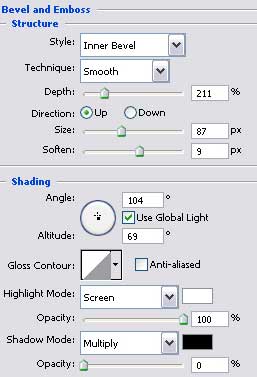
图层的参数:
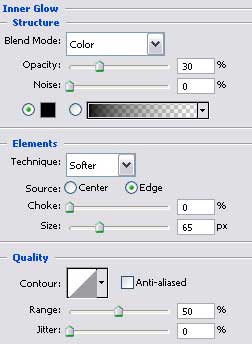
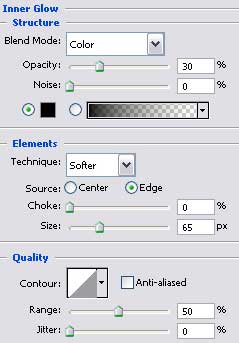
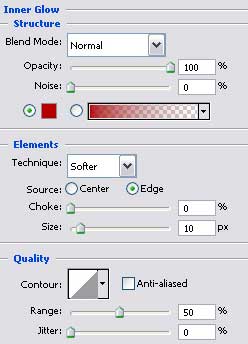
混合选项 > 内发光

混合选项 > 斜角和浮雕
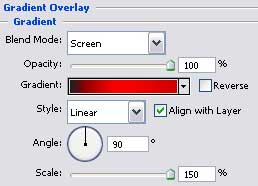
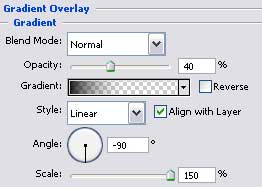
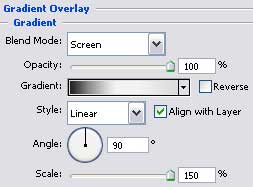
 混合选项 > 渐变叠加
混合选项 > 渐变叠加

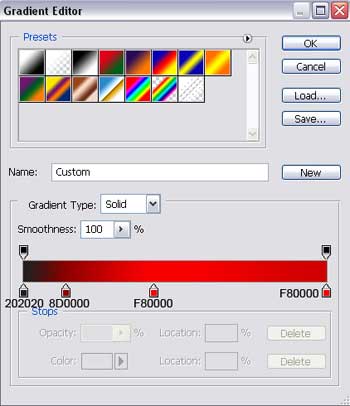
渐变的参数:


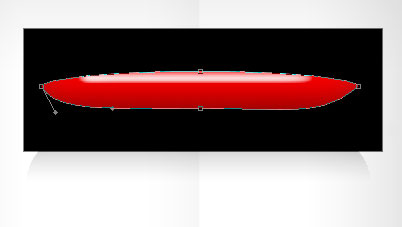
上次创建图层的一个复制并再次选择 自由变换 的选项,可以像它显示上一张图片太更改其参数,但该副本。

图层的参数:
0%的填充 图层上。
混合选项 > 渐变叠加

渐变的参数:

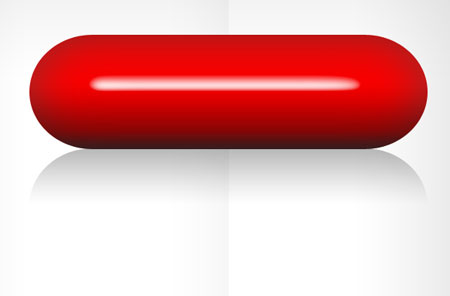
 创建一个新图层,然后选择 画笔工具 (B) 来表示,胶囊下的阴影。
创建一个新图层,然后选择 画笔工具 (B) 来表示,胶囊下的阴影。


接下来我们要选择两个仪器出胶囊的最低部分变暗。 开始选择 矩形工具 (U) 和代表以上胶囊的黑色矩形表面,然后按 enter 选择 椭圆工具 (U) 同时到囊上剪出一个开放的 Alt 按钮上。 可使用 转换点工具 更正开幕的形状。

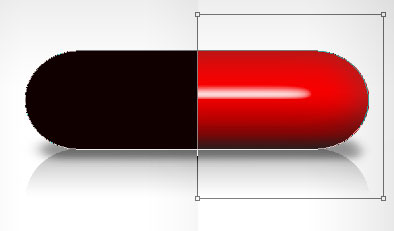
按 Alt 按钮和使开放的层与胶囊的一只需点击,然后我们会得到所需效果的变暗,胶囊。


制作胶囊的另一个副本,并将副本放最重要的是图层 (上图层调板)。 按 enter 选择 矩形工具 (U) 的对 Alt 按钮和裁剪及中部也更改副本的参数上的副本:

图层的参数:
混合选项 > 内发光
 混合选项 > 渐变叠加
混合选项 > 渐变叠加

渐变的参数:


垂直条纹现在依靠胶囊的中间部分,会有白色使用 矩形工具 (U)。


为了您的方便在一个组中合并撰写胶囊和其反射、 阴影和暗 (按标记出必需的图层,使鼠标的单击其左边的按钮,只是为了 创建新的组 选项移动图层上的 Ctrl 按钮) 的所有层。
我们现在将创建位于站点的标头的菜单按钮。 他们应须低于上一提到组 (上图层调板)。
若要绘制按钮 选择矩形工具 (U)

 图层的参数:
图层的参数:
混合选项 > 放影

混合选项 > 渐变叠加

渐变的参数:



最后的表示层的副本,选择 任意变形 选项,像将副本放上一张图片 ; 更改副本的参数 (我们要副本的任何地点的土地低于第一个位于图层面板的图层)。

我们应改变在提到以下参数,其他人应保持不变。
混合选项 > 渐变叠加
 渐变的参数:
渐变的参数:



进行最后一次进行复制的两个副本,并选择 任意变形 选项以将其置于您可能会看到下面的方式。

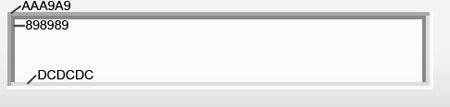
这幅画色 # E3E3E3 中,并使用 矩形工具 (U) 的最低部分绘制薄的条带。


创建一个新图层并选择要绘制尖色 # C6C6C6,将须比最后作出的条带上一行的 铅笔工具 (B)。
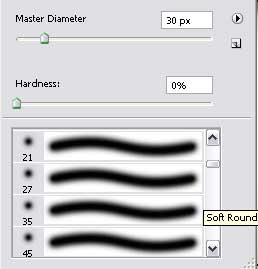
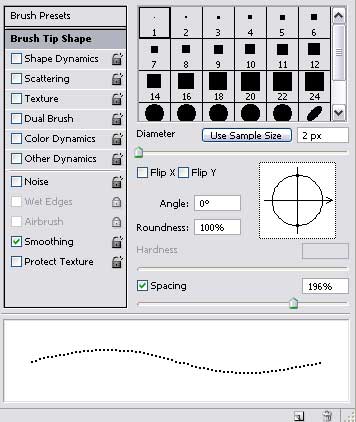
画笔 Pallete
Brushes Pallete


使鼠标的单击行的开头。 然后按下上 移 按钮并单击一线的一端。


制作的新副本作出尖锐的行,然后选择 任意变形 选项,像将副本放上一张图片。


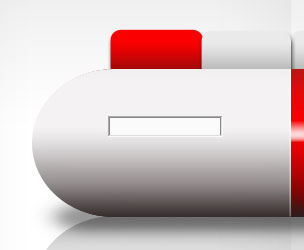
创建一个新图层,然后选择 铅笔工具 (B) 的不同大小来表示一个窗口的搜索系统-4 px 轮廓和内部一大大小的区域。

 靠近在窗口,我们要表示色 # F20000 (使用 圆角矩形工具 (U)) 使用的搜索按钮
靠近在窗口,我们要表示色 # F20000 (使用 圆角矩形工具 (U)) 使用的搜索按钮



图层的参数:
混合选项 > 内发光



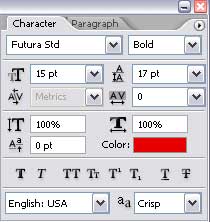
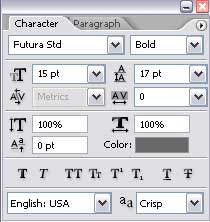
也写网站的标志,要注意要求插入下面。

(Online)
(Pharmacy)

(all you need for your health)

添加菜单位于表中保持未来需求标的对该站点的头上的按钮的标题。

(Home)

(About Us, Price List, Contact Us)

我们要搜索的系统上还添加相应的铭文。

(Search)
(Go)

Next step includes entitling the site’s sections.

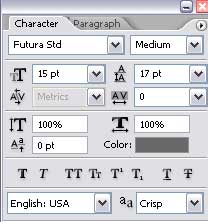
(Welcome, Special)

(to our store, offers)

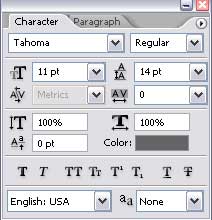
Fill the site’s section with the appropriate text.

(the bold text)
(the basic sections’ text)

Insert the inscriptions on the lowest palette.








发表评论共有0访客发表了评论
暂无评论,快来抢沙发吧!